[html] 9 – table 태그(2)

지난 시간에 <table> 태그에 대해서 알아보았습니다. 최근 만들어지는 웹사이트들은 <table> 태그를 사용하지 않기 때문에, 반드시 알고 계시지 않아도 되지만 <table> 에 대한 좀 더 깊은 내용을 알아보려고 합니다.
https://s-sun1146.tistory.com/11
<table> 태그의 선택적인 구성요소
<tr>, <td> 태그는 <table> 태그를 구성하는 필수 요소였습니다. 이번 시간에는 선택적으로 사용해야할 요소들에 대해서 알아보겠습니다!
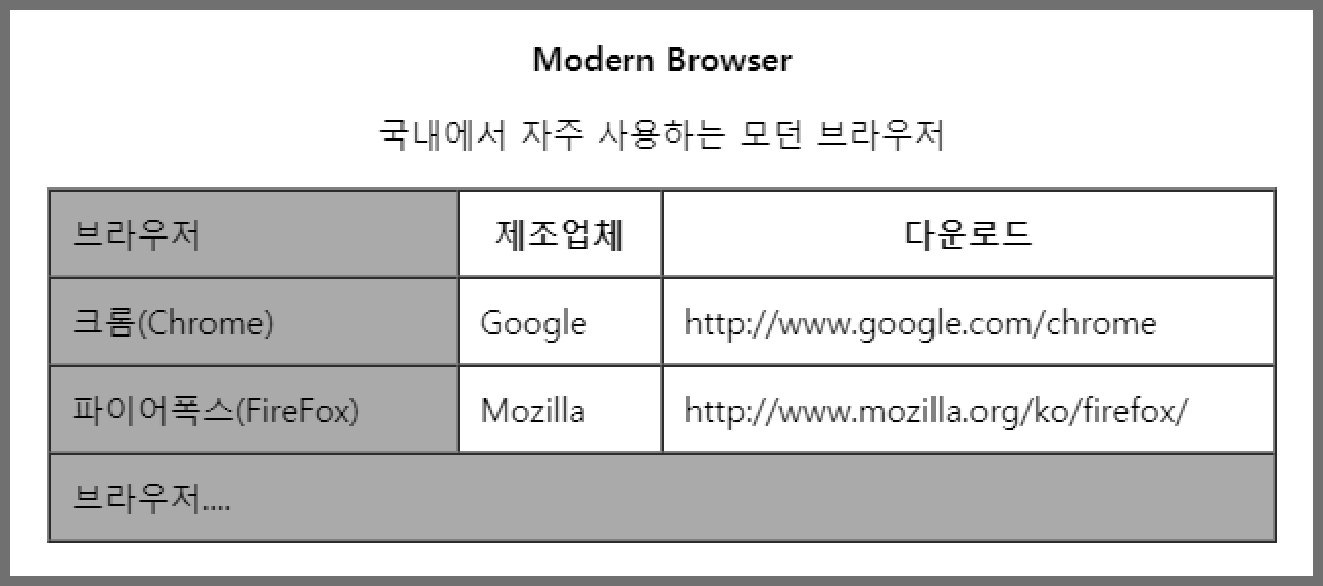
먼저 태그에 대해 알아보기 전에 사진을 통해 간단하게 표의 구성요소를 살펴보아요~

표의 셀 중에 제목 역할을 하는 영역, 표의 셀 중에 합계, 결과 등 통합적인 데이터를 다루는 영역, 표를 설명해주는 표 제목 등의 요소는 <table> 태그를 사용할 때 필수적으로 사용되지는 않지만, 표의 구성요소들 중 하나입니다.
- <thead> : 표의 제목에 해당하는 영역입니다. 위의 사진처럼 가로형으로 표의 셀 중에 제목역할을 하는 셀을 표시하고자 할 때 사용합니다.
- <tfoot>: 일반적으로 표의 가장 아랫줄을 표시할 때 묶는 태그입니다.
- <tbody>: 표의 내용에 해당하는 영역입니다. 위의 사진에서, <thead>,<tfoot>사이의 셀 전체를 <tbody>로 묶을 수 있습니다.
- <th>: <td> 태그 대신 제목역할을 하는 <thead>태그 안에서 사용합니다. 기본적으로 HTML 태그에서 <th>를 사용하면 셀 안의 글씨가 굵은 글씨로 표시됩니다.
** 위의 표 그림은 아래의 코드를 이용해 만들었습니다!
<table border="1" cellpadding="10" cellspacing="0">
<caption>
<strong> Modern Browser </strong>
<p> 국내에서 자주 사용하는 모던 브라우저 </p>
</caption>
<thead>
<tr>
<th>브라우저 </th>
<th> 제조업체 </th>
<th> 다운로드 </th>
</tr>
</thead>
<tbody>
<tr>
<td> 크롬(Chrome) </td>
<td> Google </td>
<td> http://www.google.com/chrome </td>
</tr>
<tr>
<td> 파이어폭스(FireFox) </td>
<td> Mozilla </td>
<td> http://www.mozilla.org/ko/firefox/ </td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="3"> 브라우저....</td>
</tr>
</tfoot>
</table>
<table>의 열의 속성을 정의하는 태그
표의 모양에 따라 열 속성을 공통으로 지정해야 하는 경우도 있습니다. 이번에는 <table> 태그의 열 속성을 정의하는 태그들에 대해 알아보도록 하겠습니다.
- <colgroup> : 열의 속성을 정의하는 <col> 태그를 묶는 태그입니다. <ul>, <li> 태그 처럼 그룹으로 같이 사용해줍니다
- <col>: <colgroup>요소에 속하는 각 열의 속성을 정의할 때 사용합니다. 열 마다 다른 스타일을 적용하고자 할 때 유용하게 사용할 수 있습니다.
<colgroup>, <col> 태그를 사용하면 스타일 속성을 지정할 수도 있습니다.
<table border="1" cellpadding="10" cellspacing="0">
<colgroup>
<col width="200px;" style="background:#aaa; color:#fff; "/>
<col width="100px" style="background:#fff; color:#333;" />
<col width="300px" style="background:#fff; color:#333;" />
</colgroup>
<thead> ... </thead>
<tbody> ... </tbody>
<tfoot> ... </tfoot>
</table>

<colgroup> 태그 안에 <col>태그를 3개 사용했습니다. <col> 태그의 갯수는 <tr> 태그안의 <td> 태그의 갯수와 일치합니다. 또, 태그의 순서와 같은 순서에 따라 태그에 스타일을 부여해서, 표의 열 마다 스타일 속성을 정의할 수 있습니다.
태그에서 빨간 글씨로 표시된 부분은, 첫번째 <td> 태그 전체의 스타일을 지정하는 역할을 합니다. 사진에서 보시다시피, 첫번째 <td> 태그에 회색 배경색이 생긴게 보이죠? 이 때, colspan으로 합친 <td> 태그 역시 똑같이 적용됩니다.
이처럼, <colgroup>, <col> 태그를 사용하면 일일히 스타일 속성을 지정해주지 않아도, 그룹으로 지정해 줄 수 있습니다.
** 스타일 태그에 대한 자세한 내용은 css 카테고리에서 추후에 확인하도록 하겠습니다!