
웹사이트를 보면 리스트 형태로 정리되어있는 항목들을 많이 볼 수 있습니다.
메뉴의 리스트나, 공지사항의 글 리스트, 쇼핑몰의 제품리스트 등 웹사이트의 상당한 부분이 리스트로 구성되어 있습니다. 이번에는 리스트 태그에 대해 알아보도록 하겠습니다.
순서가 없는 목록 <ul>
Unorder List 의 약자로 <ul> 태그를 사용합니다. 순서가 없는 태그이기 때문에 리스트의 앞의 마커는 검정색의 작은 원 모양으로 표시되어 리스트를 구분해줍니다. 리스트 아이템을 표현하는 마커는 css를 사용하면 다른 모양으로 변경할 수 있습니다.
1. 리스트의 사용
<ul> 태그는 리스트 전체를 묶어주는 태그라면, 리스트 각각 요소를 정의하기 위한 태그는 <li> 태그를 사용합니다.
<ul>
<li>Facebook</li>
<li>Tweeter</li>
<li>linkedin</li>
</ul>

2. <ul> 태그 속성 type
ul 태그의 리스트 모양을 바꿔주는 속성입니다. css로 수정이 가능하기 때문에, HTML5에서는 더이상 지원하지 않는 기능입니다.
<h2> Ul list</h2>
<ul type="disc">
<li> Facebook </li>
<li> Tweeter </li>
<li> linkedin</li>
</ul>
<ul type="square">
<li> Facebook </li>
<li> Tweeter </li>
<li> linkedin</li>
</ul>
<ul type="circle">
<li> Facebook </li>
<li> Tweeter </li>
<li> linkedin</li>
</ul>

순서가 있는 목록 <ol>
Order List 의 약자로 <ol> 태그를 사용합니다. 순서가 있는 태그이기 때문에 리스트의 앞에 추가되는 마커는 1, 2, 3 …. 또는 a, b, c 가 따라옵니다. 리스트 아이템을 표현하는 마커는 css를 사용하면 다른 모양으로 변경할 수 있습니다.
1. 리스트의 사용
<ol> 태그는 리스트 전체를 묶어주는 태그라면, 리스트 각각 요소를 정의하기 위한 태그는 <li> 태그를 사용합니다.
<ol>
<li> Facebook </li>
<li>Tweeter </li>
<li>linkedin</li>
</ol>

2. <ol> 태그 속성 type
ol 태그의 리스트 모양을 바꿔주는 속성입니다. css로 수정이 가능하기 때문에, HTML5에서는 더이상 지원하지 않는 기능입니다.
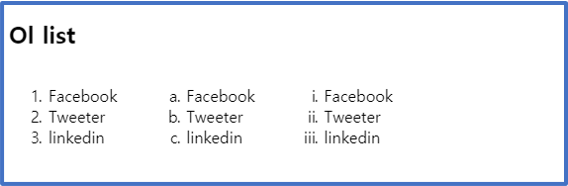
<h2> Ol list</h2>
<ol type="1">
<li> Facebook </li>
<li>Tweeter </li>
<li>linkedin</li>
</ol>
<ol type="a">
<li> Facebook </li>
<li>Tweeter </li>
<li>linkedin</li>
</ol>
<ol type="i">
<li> Facebook </li>
<li>Tweeter </li>
<li>linkedin</li>
</ol>

<ul> <li> 태그의 중첩
메뉴 리스트 중 대메뉴, 중메뉴, 소메뉴가 중첩되어서 사용되는 리스트를 보신적이 있으실텐데요. <ul> <li> 태그를 중첩해서 사용하면 대메뉴, 중메뉴, 소메뉴를 같이 사용할 수 있습니다.
<nav>
<ul>
<li><a href="#">BULKCOFFEE</a>
<ul>
<li><a href="#">벌크커피란? </a></li>
<li><a href="#">벌크의 가치</a></li>
<li><a href="#">커피이야기</a></li>
<li><a href="#">찾아오시는 길</a></li>
<li><a href="#"></a></li>
</ul>
</li>
<li><a href="#">MENU</a>
<ul class="subMenu">
<li><a href="#">BULK UP LINE UP</a></li>
<li><a href="#">COFFEE</a></li>
<li><a href="#">BEVERAGE</a></li>
<li><a href="#">SPARKLING ADE</a></li>
<li><a href="#">YOGURT SMOOTHIE</a></li>
<li><a href="#">FRAPPET</a></li>
<li><a href="#">TEA/DRINK</a></li>
<li><a href="#">BAKERY</a></li>
</ul>
</li>
</ul>
</nav>

'Study > HTML' 카테고리의 다른 글
| [html] 9 – table 태그(2) (0) | 2024.01.17 |
|---|---|
| [html] 2 – table 태그 (0) | 2024.01.13 |